Какой дизайн сайтов будет в моде в 2019-2020 годах
Вы решили запустить бизнес в диетологии и начали с разработки корпоративного сайта? Мысль весьма мудрая, так как для поиска и привлечения клиентов свой сайт или лэндинг вам точно понадобится. Это незаменимая площадка для рекламы и продаж продукта компании, место, куда вы приведете свою целевую аудиторию, чтобы она узнала о вашем бренде и захотела воспользоваться тем, что вы предлагаете.
Поэтому к разработке и дизайну корпоративного сайта (лэндинга) надо подходить очень ответственно. От того, насколько точно вы попадете в цель с цветовым решением, визуальным контентом и графическим исполнением, будет зависеть, останутся ли клиенты здесь или быстро закроют сайт и пойдут искать то же самое в другом месте.

Сегодня мы хотим рассказать вам о трендах в веб-дизайне сайтов и лэндингов на 2019-2020-й годы. Это те «фишки», которые на сегодняшний момент, лучше всего срабатывают и удерживают внимание аудитории, тот макет, по которому модифицируют свои сайты ведущие компании мира. Итак, поехали…
1. Нарисованные от руки и 3D иллюстрации
Без иллюстраций не обходится ни один сайт и лэндинг. Как ни крути, но обычный текст даже с супер креативной версткой и лучшими фото сотрудников и партнеров вашей компании, сегодня не привлечет целевую аудиторию. Клиентам нужны картинки: красивые, яркие, запоминающиеся и заставляющие купить.
Визуальный контент – это то, на чем еще долго будет держаться веб-дизайн всех площадок онлайн-продаж. Поэтому вам нужно особенно позаботиться о том, какими картинками и фотографиями вы будете наполнять свой сайт.
Если говорить о трендах, то в 2019-2020 годах на пике популярности будут изображения, нарисованные от руки (этой «фишкой» дизайна уже активно пользуются такие мировые гиганты как Dropbox, Slack и Intercom) и 3D картинки.
Первые выглядят абсолютно плоско и достаточно необычно, так как производят впечатление ручной работы. В таких изображениях приветствуется креатив и эксклюзивный почерк художника (помните, как у Гапчинской, рисунки которой невозможно спутать ни с чем). Нарисованные от руки иллюстрации, всегда выглядят по-особенному чувственно и живо.
А вот 3D изображения – это вызов времени, попытка стереть грань между реальным миром и цифровым, передав образы максимально реалистично. Трехмерные картинки однозначно привлекают внимание, к ним так и хочется дотронуться.
Попросите дизайнеров придумать для вас что-то необычное, и вас точно заметят среди толпы конкурентов с шаблонными сайтами.
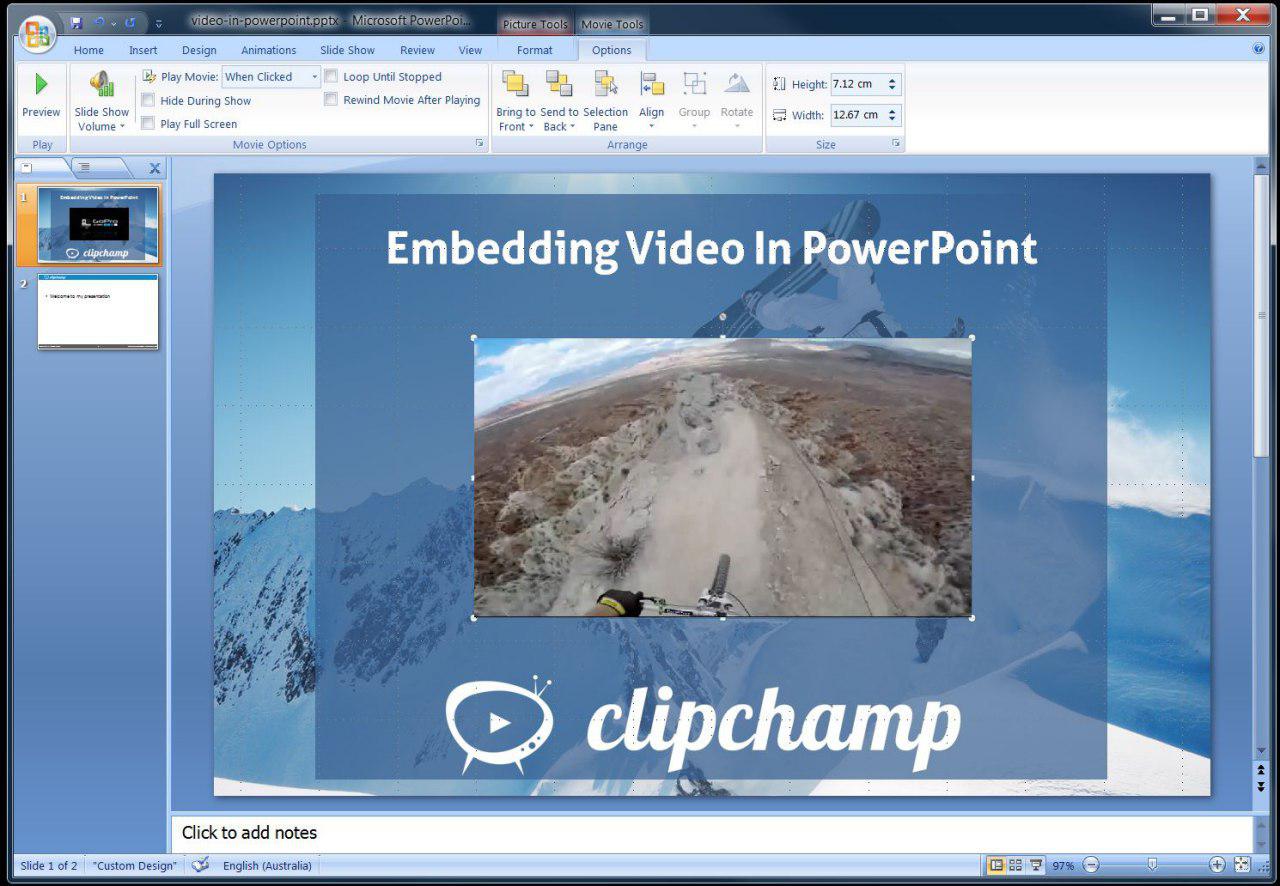
2. Видео
После того как скорость интернета стала действительно поразительно быстрой, сайты и лэндинги перестали удивлять одними лишь картинками и текстами. Теперь стремительно развивается эра видео-контента, который начинает играть ключевую роль в визуальном оформлении посадочных страниц.
Видео привлекает гораздо больше внимания пользователей, и они готовы побыть на странице подольше, а это верный признак того, что решение совершить покупку вашего продукта может настигнуть их прямо сейчас.
К тому же сайты, на которых посетители проводят много времени, обычно гораздо быстрее и легче продвигаются в поисковых системах, что позволяет экономить рекламный бюджет, и дает потенциальным клиентам возможность вас найти.

Видео-вставки помогают эффектно преподнести отзывы о вашей компании, емко рассказать о партнерах и консультантах по питанию, которые будут вести клиентов, показать изнутри ваш центр диетологии, загрузить историю о руководителе и т.п. При этом маленькие ролики можно как зациклить в одну непрекращающуюся цепочку, так и подать в виде одиночных сюжетов со звуком.
3. Жирный шрифт
На фоне красивых изображений и видео-вставок текстовый контент лэндинга легко может затеряться. А ведь без броского обращения к клиентам не сработают ни один лид-магнит и кнопка «купить». Поэтому надо сделать так, чтобы ваше сообщение было прочитано. Помочь в этом может массивный шрифт, который быстро притягивает к себе взгляды пользователей.
Тем более что текст, написанный жирным шрифтом, проще читать, в том числе, и на мобильных устройствах с небольшим экраном.
4. Яркий фон
В 2019-2020-х годах веб-дизайнеры также предлагают выделяться за счет яркого фона сайта или лэндинга. Сочный и насыщенный оттенок фона точно привлечет к себе внимание посетителей, главное, угадать с самим цветом.
По версии Panton, в этом году самым популярным будет цвет живой коралл – это мягкое сочетание красного и оранжевого цвета. Впрочем, нужно помнить, что вы работаете в сфере диетологии, для которой больше подходят оттенки зеленого, голубого и бирюзового цветов. Хотя от смелых нестандартных решений вас никто не отговаривает.

Одним словом, найдите свой корпоративный цвет, попробуйте поставить его в качестве фона на сайт или лэндинг и протестируйте готовый вариант на предмет удержания внимания посетителей.
5. Орнаменты из геометрических фигур и шаблонов
Все просто и лаконично: фон сайта, состоящий из пары шаблонов или строгой геометрии, которые легко масштабируются. Фоны с шаблонными картинками сегодня опять на пике популярности.
Они обращают на себя внимание, подчеркивают тематику ниши и создают особое настроение у пользователей. Для реализации такой техники можно использовать изображения формата SVG и PNG с шаблонными или геометрическими рисунками на фоне.
6. Разделенный экран
Если вам нужно связать текст с изображением, то хорошо использовать технологию разделенного экрана. Split-screen уже давно полюбили веб-дизайнеры, но он до сих пор не выходит из моды. В ближайшие 2 года ничего не поменяется.
Лэндинги, поделенные на две части, отлично помогают донести до пользователя сразу два оффера (коммерческое предложение). К тому же, данная техника прекрасно смотрится на мобильных устройствах, где на двух горизонтальных панелях могут быть расположены вертикальные блоки контента.
7. Градиенты
Еще одна любимая «фишка» веб-дизайнеров. Градиенты подходят для любого стиля сайта, придавая его оформлению больше глубины и выразительности. Смелые и красочные варианты позволят подчеркнуть ваше коммерческое предложение и посыл, который вы хотите донести потенциальным клиентам.

А еще с градиентами хорошо экспериментировать. То же самое можно сказать и о дуотонах, которые тоже отвоевали себе лидерские позиции среди веб-трендов. Дуотона – это специальные фильтры, заменяющие черный и белый цвет на фотографии двумя выбранными цветами.
С помощью таких фильтров можно придать любому изображению особый корпоративный стиль, просто используя в качестве цветозамены основной цвет вашего бренда.
Теперь у вас есть все поводы для вдохновения написать четкое техническое задание разработчикам вашего корпоративного сайта/лэндинга. Безусловно, все идеи, даже самые лучшие, нужно тестировать и проверять на попадание в цель, но на первом этапе модные тренды помогут хоть немного расставить приоритеты. Удачи вам и правильных решений!
Благодарим за то, что уделили время на прочтение этого материала. Мы ценим ваше внимание, так как оно вдохновляет нас на подготовку новых ценных статей для вас.
Если эта статья вам понравилась, то надеемся, что вы выделите еще пару секунд, чтобы поставить нам лайк. И мы очень ждем ваше мнение в комментариях по поводу того, какие «фишки» в веб-дизайне вам нравятся?
Вас также могут заинтересовать следующие материалы:
КАК ОЦЕНИТЬ ЭФФЕКТИВНОСТЬ РЕКЛАМЫ ДИЕТОЛОГА: 4 ЛУЧШИХ СПОСОБА
ПРИБЫЛЬ ИДЕТ НА СПАД: ЧТО ДЕЛАТЬ, ЧТОБ НЕ ПРОГОРЕТЬ?
КАЧЕСТВЕННЫЙ МАРКЕТИНГ БЕЗ ЛИШНИХ СРЕДСТВ: 18 КРУТЫХ ПРИЕМОВ (ЧАСТЬ 1)
КАК НАЧАТЬ ПРОДАВАТЬ СВОИ УСЛУГИ С ПОМОЩЬЮ КОРПОРАТИВНОГО САЙТА
Выбрать раздел
Разделы
Информация